Hello à tous, je vous retrouve en cette mi-novembre avec un nouvel article et une nouvelle vidéo afin de vous montrer comment intégrer un code de tracking dans vos articles de blog lorsque vous réalisez un partenariat avec une marque sur Reech.
Voici la vidéo :
Et voici une retranscription des points essentiels :
pour les habitués qui préfèrent les livres à la télé ![]()
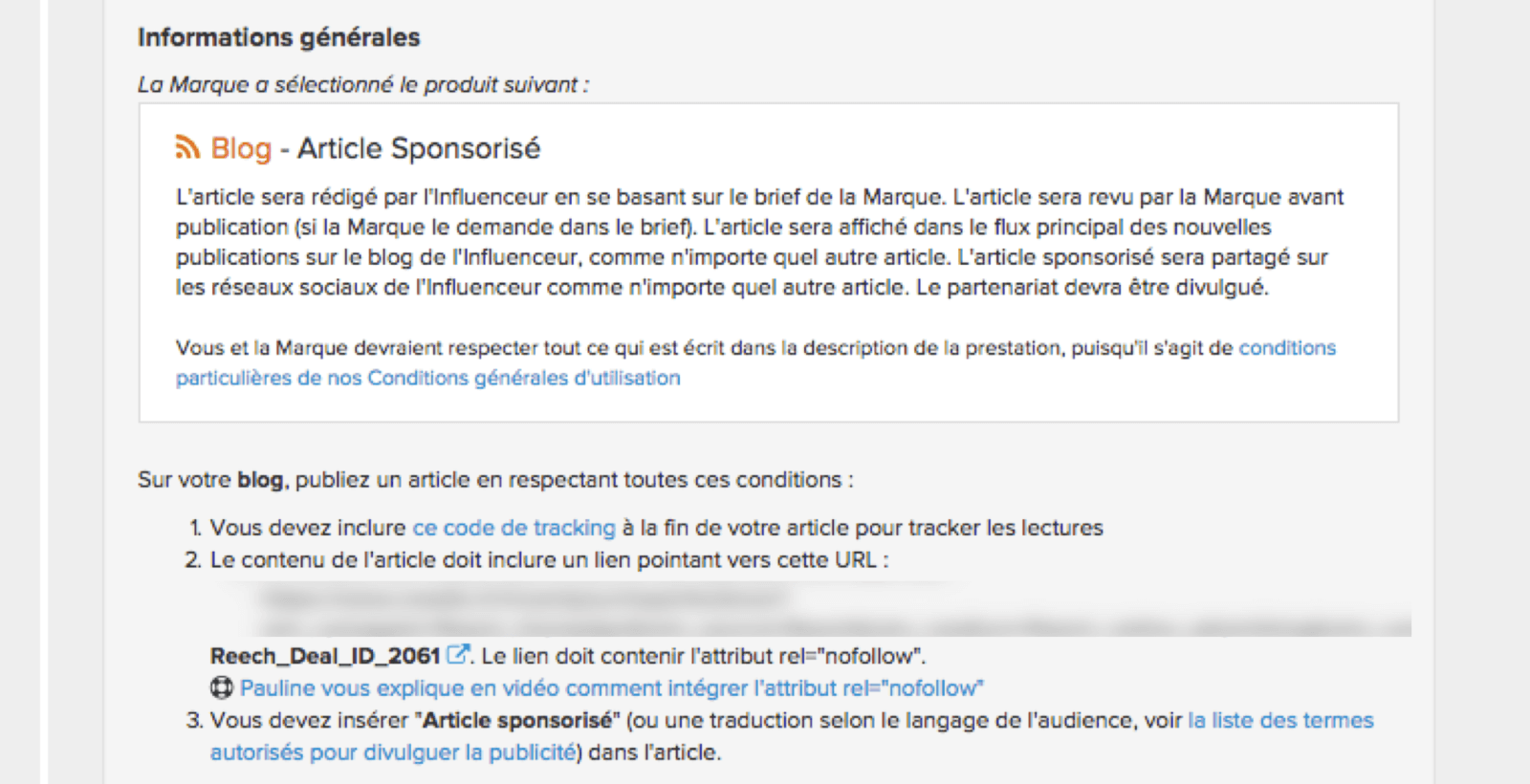
Pourquoi intégrer un code de tracking ?
Tout simplement parce que celui-ci est utilisé à la fois pour vous et pour la marque partenaire : il permet d'obtenir le nombre de lectures de l'article (vues) et la durée moyenne des lectures.
Dans la majeure partie des cas où Reech vous propose de rédiger un article sponsorisé pour une marque partenaire, nous vous demandons maintenant en plus du lien en nofollow et de la mention Article sponsorisé, intégrer un code de tracking.
Pour ajouter un code tracking, c’est très simple et il y a deux méthodes : une méthode en utilisant un code javascript et l’autre via un pixel de tracking.
[1ÈRE METHODE]: INTÉGRER LE CODE DE TRACKING EN JAVASCRIPT
Cette méthode s’adresse aux influenceurs qui sont sur une plateforme qui autorise l’ajout de code javascript, c’est le cas par exemple si vous êtes sur WordPress (version installée) ou sur Blogger. Je vous préconise cette méthode car elle nous permet d'accéder à des données plus complètes que la deuxième méthode.
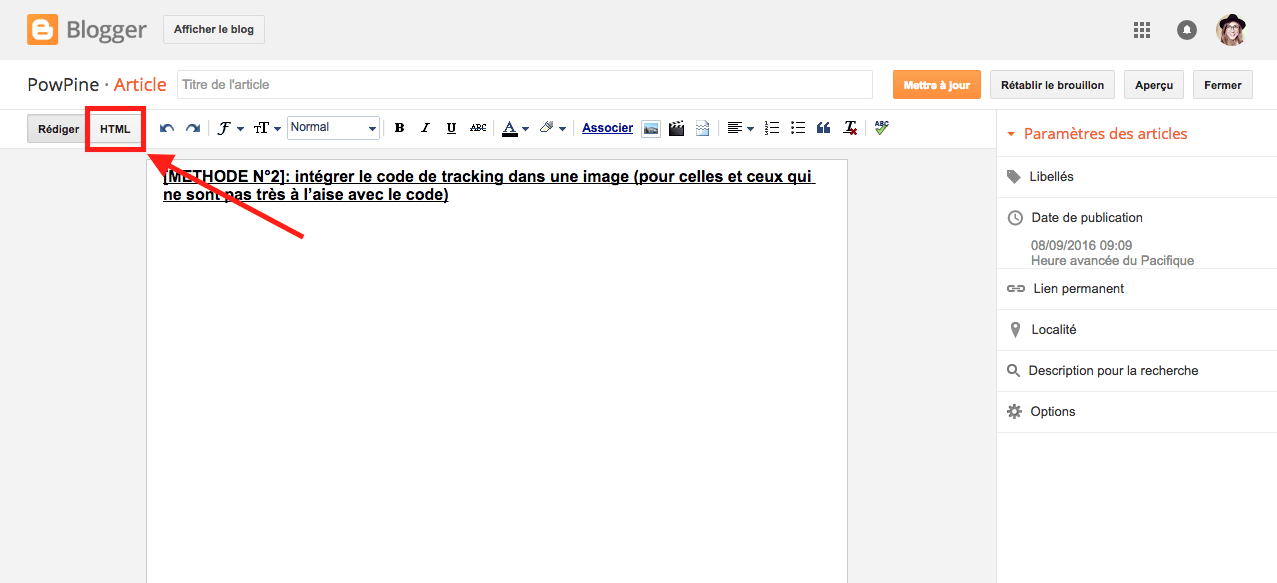
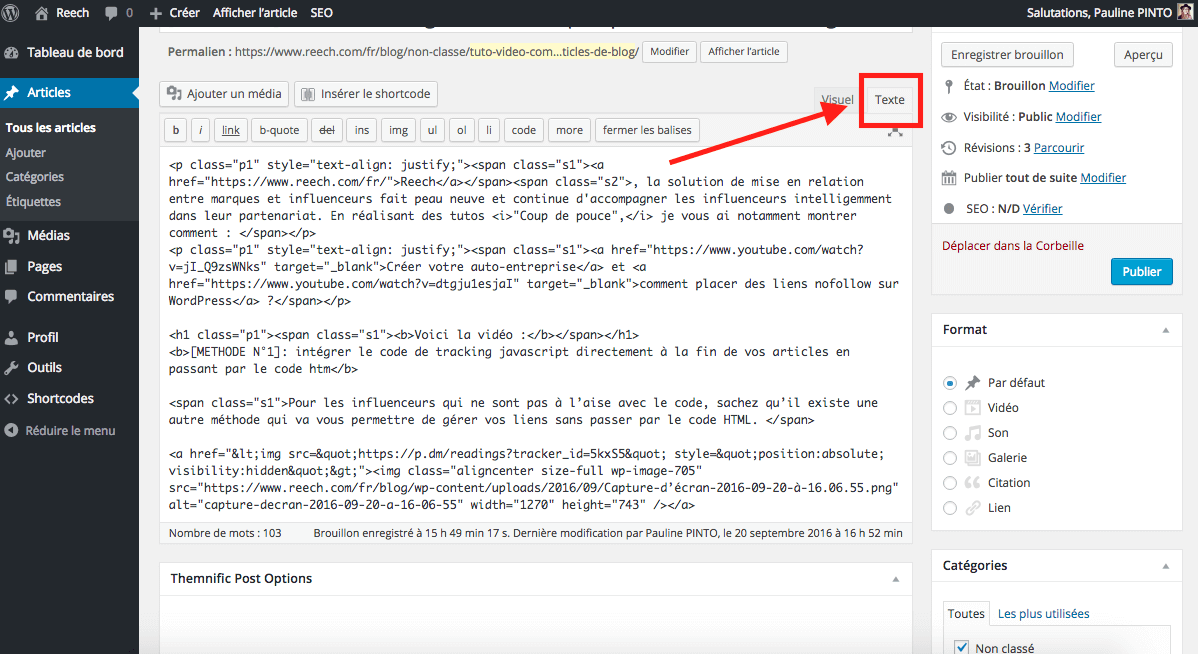
Alors pour intégrer le code de tracking, il faut passer par le code HTML de votre éditeur de blog .
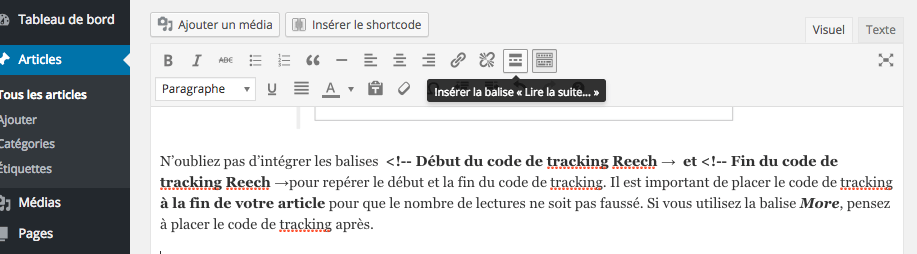
Sur WordPresse vous devez basculer du format Visuel au format Texte.

Sur Blogger, vous devez basculer de Rédiger au format HTML.
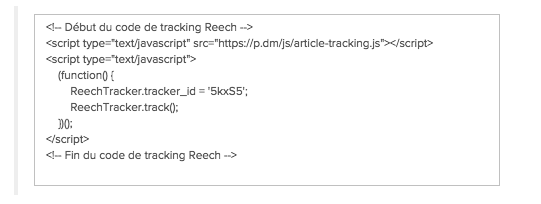
Ensuite, vous devez copiez-collez le code de tracking en suivant la syntaxe détaillée de l’offre comme celle présentée ci-dessous :
<!-- Début du code de tracking Reech --><script type="text/javascript" src="https://p.dm/js/article-tracking.js"></script><script type="text/javascript">(function() {ReechTracker.tracker_id = '5kxS5';ReechTracker.track();})();</script><!-- Fin du code de tracking Reech -->
Pour vous aider à repérer le début et la fin du code de tracking, pensez à intégrer les balises :
<!-- Début du code de tracking Reech → et <!-- Fin du code de tracking Reech →
Il est important de placer le code de tracking à la fin de votre article pour que le nombre de lectures ne soit pas faussé. Si vous utilisez la balise More, pensez à placer le code de tracking après cette balise.
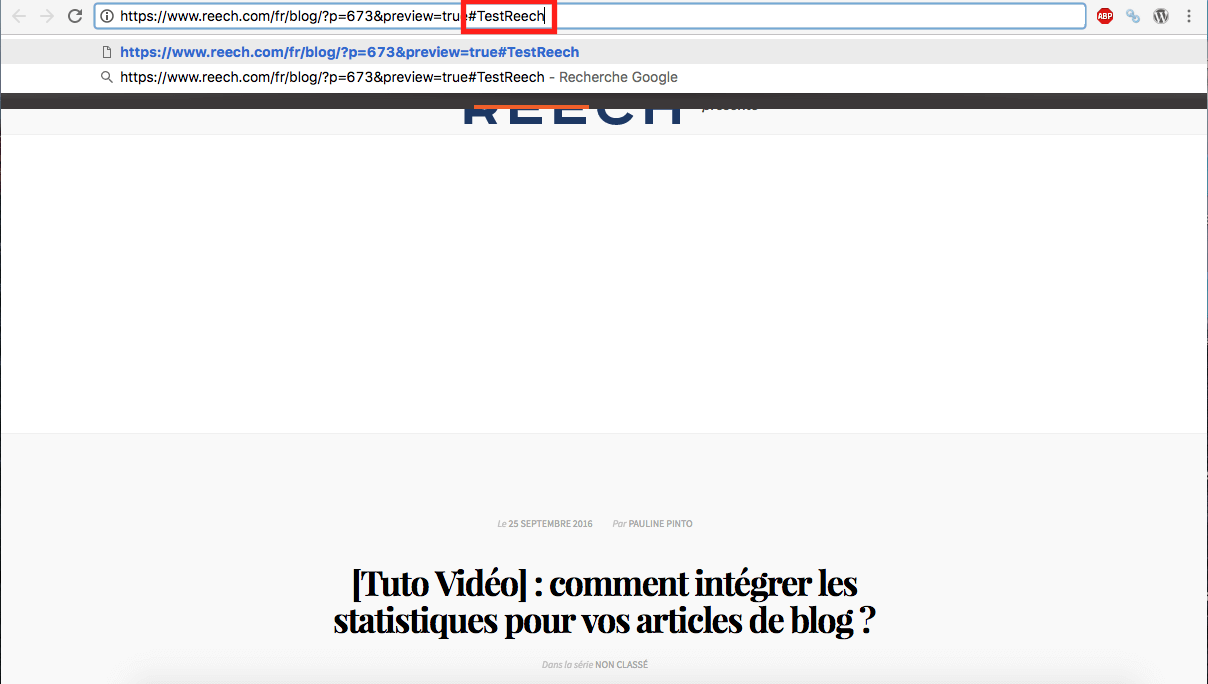
Maintenant que le code de tracking est intégré, vous pouvez vérifier qu’il fonctionne bien. Pour cela, il suffit d’intégrer #TestReech à la fin de l’URL de votre article.
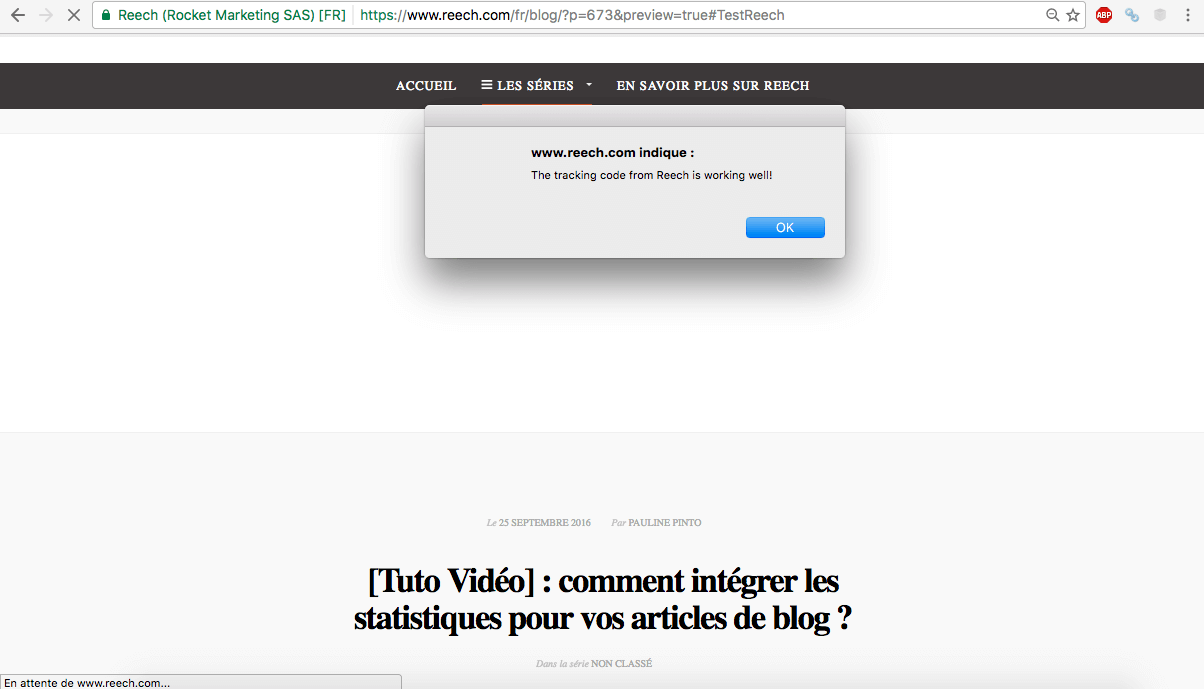
La pop-up “This Tracking code from Reech is working well” vous indique que le code est bien intégrée (pensez à actualiser votre page).
[2ÈME METHODE] :INTÉGRER LE PIXEL DE TRACKING SANS JAVASCRIPT
Cette méthode s’adresse aux influenceurs qui utilisent WordPress.com (hébergé par WordPress) ou des plateformes qui ne permettent pas l'ajout de code javascript. Comme WordPress.com supprime automatiquement le code javascript après sauvegarde de l’article, on va passer par un pixel de tracking dans le code HTML pour comptabiliser le nombre de lectures de l'article.
Ce pixel de tracking est en fait une image invisible, qui à la même syntaxe dans le code HTML :
<img src="https://p.dm/readings?tracker_id=5kxS5" style="position:absolute; visibility:hidden">

(En revanche, il n'est pas possible d'obtenir les durées de lecture de l'article avec cette méthode).
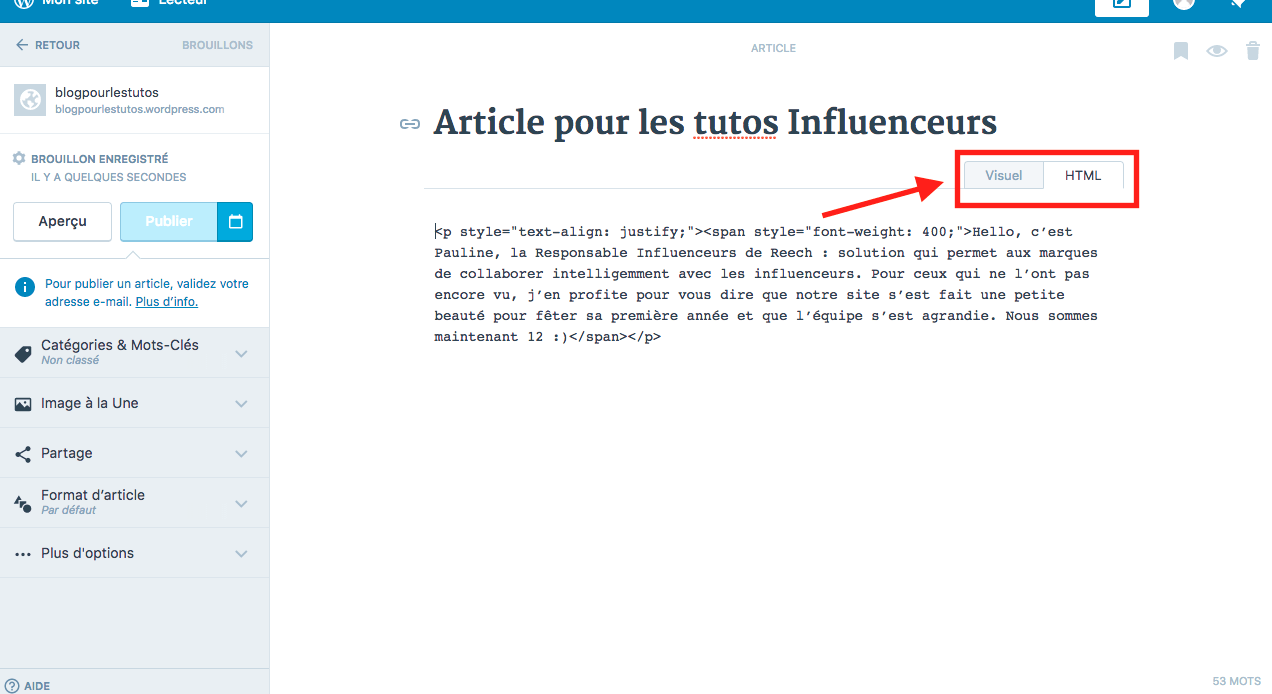
Comme pour la première méthode, il faut passer par le code HTML. Sur WordPress.com, il faut basculer sur le format HTML afin d’intégrer le pixel de tracking à la fin de l’article.
Dans cette méthode il n'est pas possible de vérifier si le code de tracking est bien intégré via #TestReech. C'est seulement au moment où vous soumettrez votre article sur Reech, que vous verrez si le pixel a bien été intégré dans le code. Si l'URL est validée et que vous n'avez aucun message d'erreur, cela signifie que tout est ok.
N’hésitez pas à nous laisser un petit commentaire si vous avez des questions et si cette vidéo vous a plu.
Retrouvez aussi l'ensemble de nos tutos sur notre chaîne YouTube.

.png)